HTML canvas textBaseline Property
Example
Draw a red line at y=100, then place each word at y=100 with different textBaseline values:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
//Draw a red line at y = 100
ctx.strokeStyle = "red";
ctx.moveTo(5, 100);
ctx.lineTo(395, 100);
ctx.stroke();
ctx.font = "20px Arial"
//Place each word at y = 100 with different textBaseline values
ctx.textBaseline = "top";
ctx.fillText("Top", 5, 100);
ctx.textBaseline = "bottom";
ctx.fillText("Bottom", 50, 100);
ctx.textBaseline = "middle";
ctx.fillText("Middle", 120, 100);
ctx.textBaseline = "alphabetic";
ctx.fillText("Alphabetic", 190, 100);
ctx.textBaseline = "hanging";
ctx.fillText("Hanging", 290, 100);
Try it Yourself »
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | |||||
|---|---|---|---|---|---|
| textBaseline | Yes | 9.0 | Yes | Yes | Yes |
Note: The textBaseline property works differently in different browsers, especially when using "hanging" or "ideographic".
Definition and Usage
The textBaseline property sets or returns the current text baseline used when drawing text.
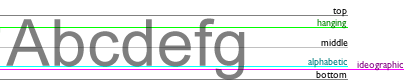
The illustration below demonstrates the various baselines supported by the textBaseline attribute:

Note: The fillText() and strokeText() methods will use the specified textBaseline value when positioning the text on the canvas.
| Default value: | alphabetic |
|---|---|
| JavaScript syntax: | context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom"; |
Property Values
| Values | Description | Play it |
|---|---|---|
| alphabetic | Default. The text baseline is the normal alphabetic baseline | Play it » |
| top | The text baseline is the top of the em square | Play it » |
| hanging | The text baseline is the hanging baseline | Play it » |
| middle | The text baseline is the middle of the em square | Play it » |
| ideographic | The text baseline is the ideographic baseline | Play it » |
| bottom | The text baseline is the bottom of the bounding box | Play it » |
❮ HTML Canvas Reference
