W3.CSS Tutorial
A Quality Alternative to Bootstrap
W3.CSS is Smaller, Faster and Easier to Use.
w3.CSS is a modern, responsive, mobile first CSS framework.
W3.CSS provides equality for all browsers: Chrome. Firefox. Edge. IE. Safari. Opera.
W3.CSS provides equality for all devices: Desktop. Laptop. Tablet. Mobile.
W3.CSS is standard CSS only (No jQuery or JavaScript library).
Example
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
Try It Yourself »
W3.CSS is Free
W3.CSS is free to use. No license is necessary.
How To
To use W3.CSS in your web site, just add a link to "w3.css" from your web pages:
Or download w3.css from w3css_downloads and add a link to w3.css:
Example
<link rel="stylesheet" href="w3.css">
W3.CSS Crash Course
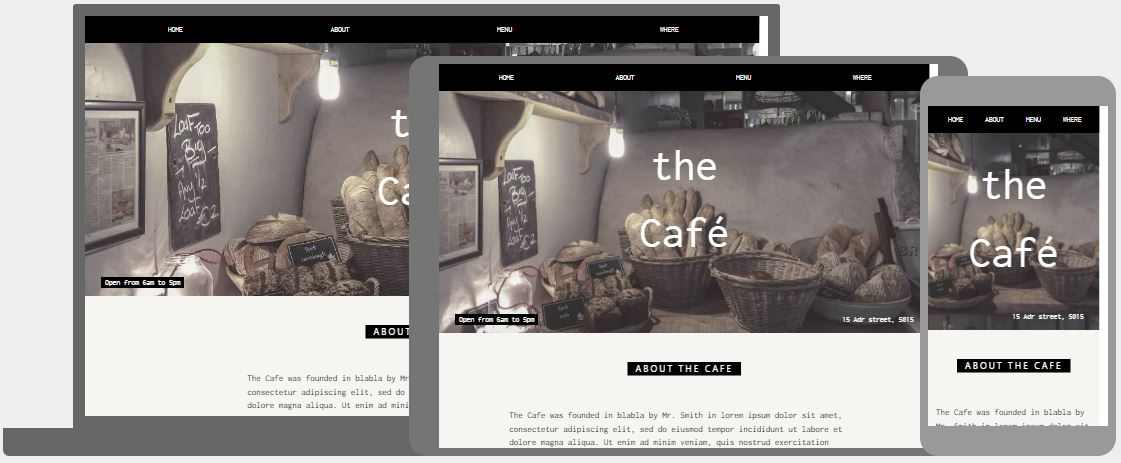
How to create web page that looks nice on all devices (desktop, laptop, tablet, and phone).

W3.CSS Web Site Templates
We have created some responsive W3CSS templates for you to use.
You are free to modify, save, share, use or do whatever you want with them:
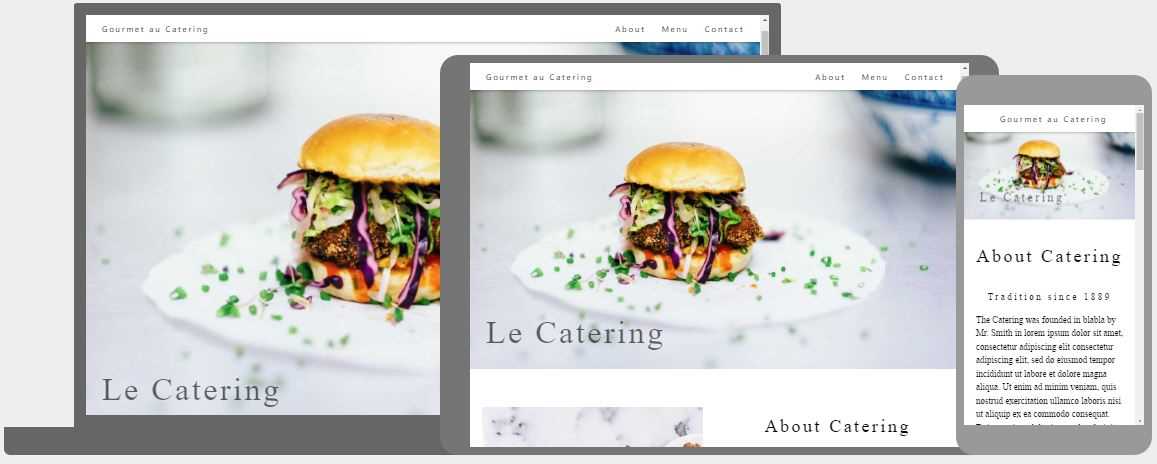
Catering Template

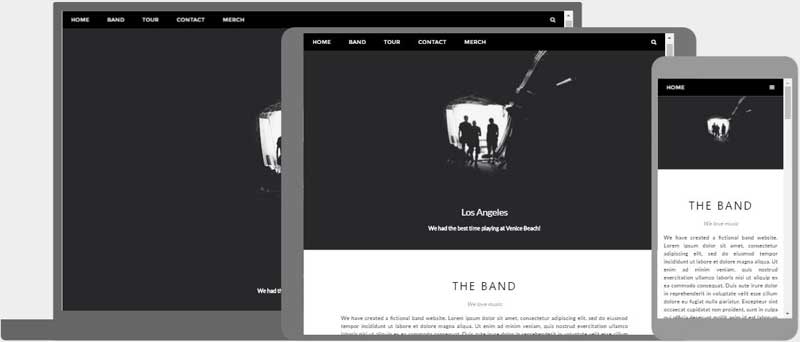
Portfolio Template
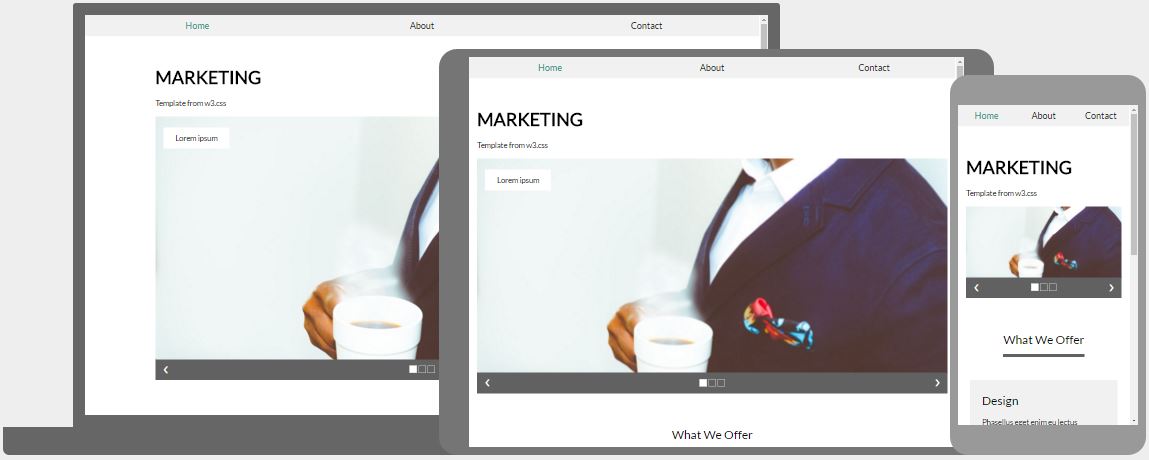
Marketing Template

Cafe Template

Wedding Template

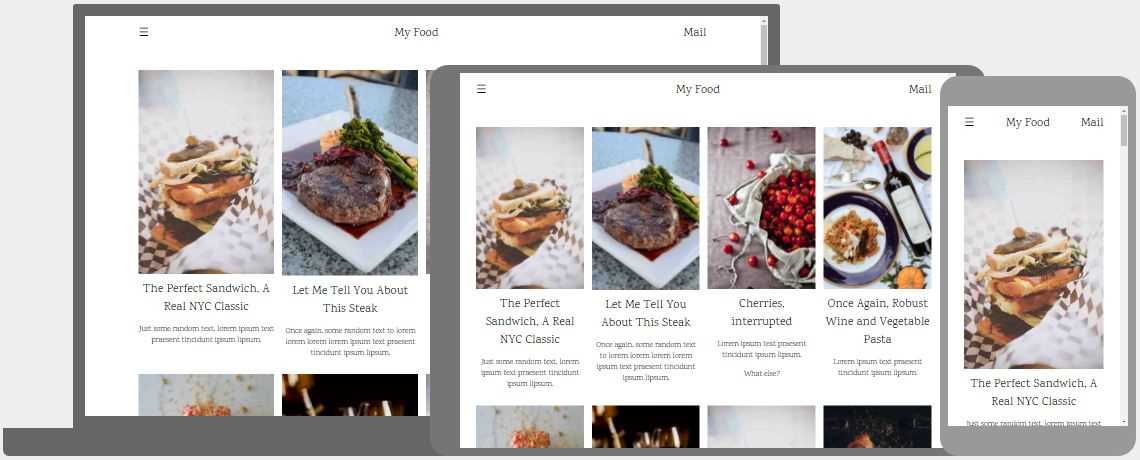
Food Template