HTML <meta> Tag
Example
Describe metadata within an HTML document:
<head>
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
<meta
name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Try it Yourself »
More "Try it Yourself" examples below.
Definition and Usage
The <meta> tag defines metadata about an
HTML document. Metadata is data (information) about data.
<meta> tags always go inside the <head> element,
and are typically used to specify character set, page description,
keywords, author of the document, and viewport settings.
Metadata will not be displayed on the page, but is machine parsable.
Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
There is a method to let web designers take control over the viewport
(the user's visible area of a web page), through the <meta> tag (See "Setting
The Viewport" example below).
Browser Support
| Element | |||||
|---|---|---|---|---|---|
| <meta> | Yes | Yes | Yes | Yes | Yes |
Attributes
| Attribute | Value | Description |
|---|---|---|
| charset | character_set | Specifies the character encoding for the HTML document |
| content | text | Specifies the value associated with the http-equiv or name attribute |
| http-equiv | content-security-policy content-type default-style refresh |
Provides an HTTP header for the information/value of the content attribute |
| name | application-name author description generator keywords viewport |
Specifies a name for the metadata |
Global Attributes
The <meta> tag also supports the Global Attributes in HTML.
More Examples
Define keywords for search engines:
<meta name="keywords" content="HTML, CSS, JavaScript">
Define a description of your web page:
<meta name="description" content="Free Web tutorials for
HTML and CSS">
Define the author of a page:
<meta name="author" content="John Doe">
Refresh document every 30 seconds:
<meta http-equiv="refresh" content="30">
Setting the viewport to make your website look good on all devices:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Setting the Viewport
The viewport is the user's visible area of a web page. It varies with the device - it will be smaller on a mobile phone than on a computer screen.
You should include the following <meta> element in all your web pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This gives the browser instructions on how to control the page's dimensions and scaling.
The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser.
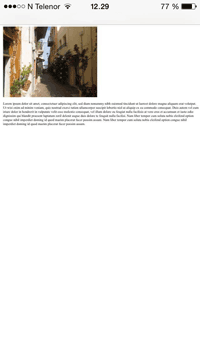
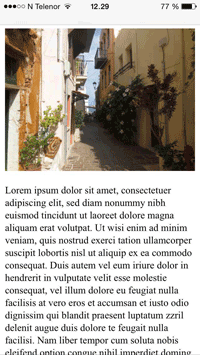
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links below to see the difference.
You can read more about the viewport in our Responsive Web Design - The Viewport Tutorial.
Related Pages
HTML tutorial: HTML Head
HTML DOM reference: Meta Object
Default CSS Settings
None.