The Band
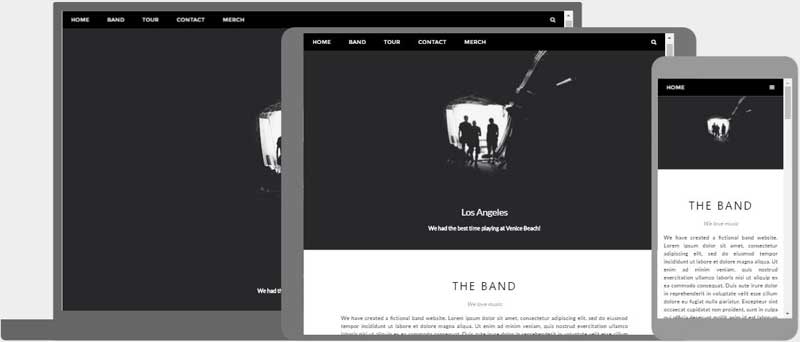
HowTo Create a Web Page
How to create fully responsive web page that will look nice on all devices (desktop, laptop, tablet, and phone):

Create a Skeleton
Use the skeleton from the previous chapter.
A simple skeleton with only one picture:

Example
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>The Band</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<script src="https://www.w3schools.com/lib/w3.js"></script>
<body>
<!-- Start Content -->
<div id="home" class="w3-content">
<!-- Image -->
<img src="img_la.jpg" alt="The Band" style="width:100%">
<!-- End Content -->
</div>
</body>
</html>
Add Navigation
Add a navigation bar for navigating to Home, About, Members and Contact.

Example
<!-- Navigation (Stays on Top) -->
<div class="w3-top w3-bar w3-black">
<a href="#home" class="w3-bar-item w3-button">Home</a>
<a href="#about" class="w3-bar-item w3-button">About</a>
<a href="#members" class="w3-bar-item w3-button">Members</a>
<a href="#contact" class="w3-bar-item w3-button">Contact</a>
</div>
Try it Yourself »
Add Slide Show
Change the image to a side show.
Example
<!-- Slides -->
<img class="slides" src="img_la.jpg" width="100%">
<img class="slides" src="img_ny.jpg" width="100%">
<img class="slides" src="img_ch.jpg" width="100%">
<script>
w3.slideshow(".slides", 1500);
</script>
Try it Yourself »
Add About
Add some information about the band
The Band
This is our band website. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Example
<!-- About -->
<div id="about" class="w3-container w3-padding-32">
<h1
class="w3-center">The Band</h1>
<p>This is our band website. Lorem ipsum
dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
Try it Yourself »
Add Band Members
Add a picture of each band member
Band Members

John

Paul

Lisa
Example
<!-- Members -->
<div id="members" class="w3-container w3-padding-32">
<div class="w3-row w3-center">
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name1" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name2" style="width:60%">
</div>
<div class="w3-third">
<img src="img_bandmember.jpg" alt="Name3" style="width:60%">
</div>
</div>
</div>
Try it Yourself »
Add Contact Info
Add contact info and a contact form.
Example
<div id="contact" class="w3-container w3-center w3-padding-32">
<h2
class="w3-wide">CONTACT</h2>
Chicago, US<br>
Phone: +00 151515<br>
Email: mail@mail.com<br>
<p class="w3-opacity w3-center"><i>Fan? Drop a
note!</i></p>
<form action="/action_page.php" target="_blank">
<input class="w3-input" type="text" placeholder="Name" required name="Name">
<input class="w3-input" type="text" placeholder="Email" required name="Email">
<input class="w3-input" type="text" placeholder="Message" required
name="Message">
<br>
<button class="w3-button w3-black"
type="submit">SEND</button>
</form>
<img src="map.jpg"
class="w3-image" style="width:100%">
</div>
Try it Yourself »
Try All »